
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们注册js方法,可以让我们达到控制整个过程的目的地,值得注意的是,在这些事件响应方法中的this直接指向的是vue的实例。
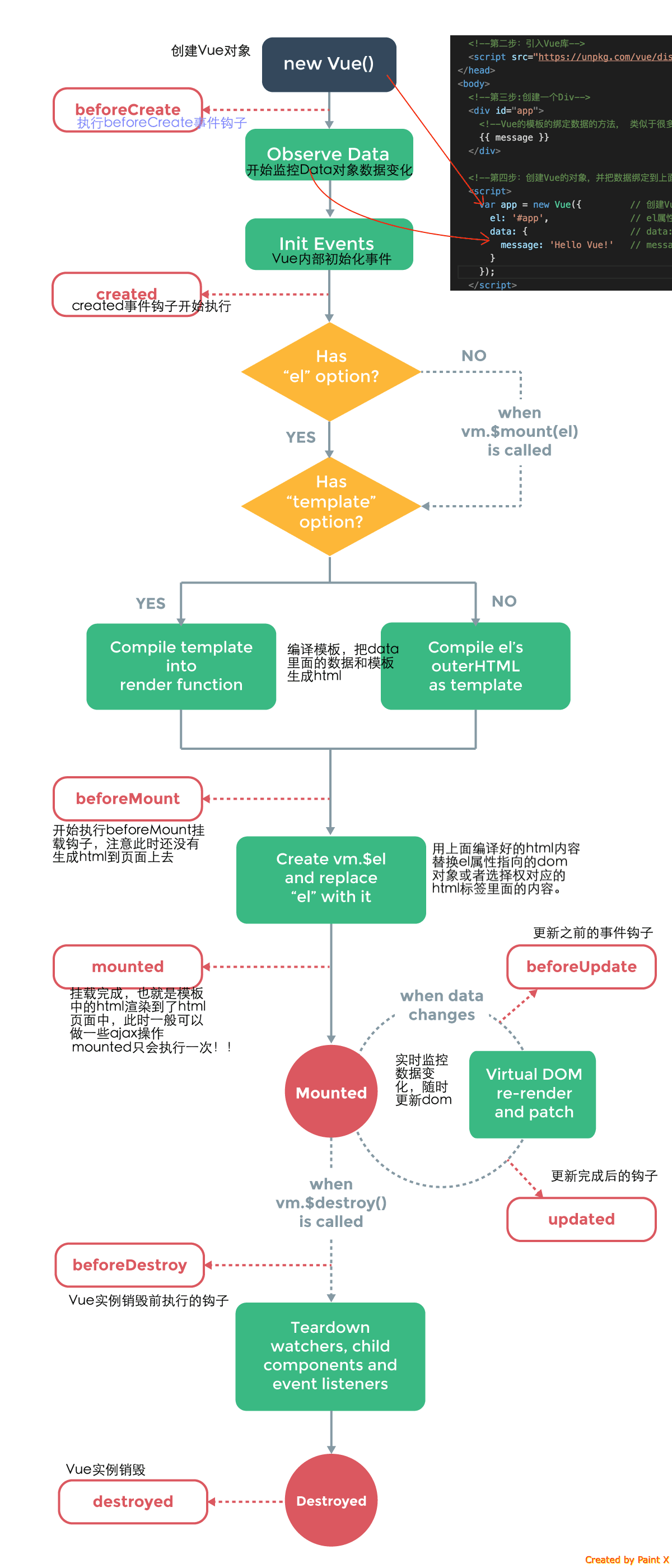
首先看看下面官网的一张生命周期的图,我做一下标注,看看整体的流程,后面我们上代码做一下效果。

Vue提供的可以注册的钩子都在上图片的红色框标注。 他们是:
beforeCreate
beforeCreate在官方文档描述中说,在做一些数据监视和事件初始化,这里有一个容易让人走偏的地方,就是事件初始化,其实就是为vue对象添加一些属性,就是methods中的一些函数全部作为vue对象的属性存在,Vue会讲所有的data数据和methods中的函数添加到创建的vue对象上面。
在实例初始化之后,数据观测(data observer)和event/watcher事件配置之前被调用。
执行beforeCreate事件钩子(创建之前)的方法的时候,数据观测(比如data里面的变量)和事件配置(methods属性里面的方法和computed计算属性或者watch事件监听等)都没有被调用,所以在创建之前调用this.demo或者是this.list()等都是调用不到的。
beforeCreate:function(){ //beforeCreate在官方文档描述中说,在做一些数据监视和事件初始化,这里有一个容易让人走偏的地方,就是事件初始化,其实就是为vue对象添加一些属性,就是methods中的一些函数全部作为vue对象的属性存在,Vue会讲所有的data数据和methods中的函数添加到创建的vue对象上面。 //执行beforeCreate事件钩子(创建之前)的方法的时候,数据观测(比如data里面的变量)和事件配置(methods属性里面的方法和computed计算属性或者watch事件监听等)都没有被调用,所以在创建之前调用this.demo会显示undefined或者是调用this.list()等是会报错找不到这个方法的,因为还没有创建成功,所以调用不到,都是调用不到的。 console.log("创建前") //创建前 console.log(this.demo); //undefined console.log(this.attrcomputed); //undefined this.list(); //Error in beforeCreate hook: "TypeError: this.list is not a function" console.log(this.$el); }, created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
created 这个方法表示,vue对象已经创建成功,这里要搞清楚vue对象并不是我们所说的虚拟dom,vue对象就是一个js对象,他内部只是对数据进行操作,通过对数据的操作进而影响到虚拟dom的构建,所以在这个方法中我们可以做一些数据初始化工作,最常见的就是发送ajax请求来对已经构建完毕的vue对象的静态属性进行一些初始化。
created:function(){ //实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。 console.log("创建成功") //创建成功 console.log(this.demo); //vue.js console.log(this.attrcomputed); //sj.euv this.list(); //vue对象的methods方法中list事件调用 调用成功 console.log(this.$el); //undefined vue对象还没有开始挂载到html上 }, beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
beforeMount 这个过程就是根据编译以后产生的虚拟dom结构来构造一个真实的dom结构,再说一遍,这两个dom有很大的区别,前者只表示数据结构,后者可以直接添加到html文档结构中来渲染一个效果。在这个期间,我们就可以操作真实的dom对象了,包括我们为某一个特定的dom节点绑定事件,标签属性,内容的操作等,例如使用select2来修饰select,但是并不推荐在这里进行一些事件绑定或者dom操作,因为在这期间,Vue还要做一件非常重要的事情就是通过Vue自己的方式来标识每一个真实的dom节点,我们在vue里一般都是通过$els或者$refs来操作对应的dom元素,但是这期间正是标注所有元素的过程,很有可能会出一些意想不到的错误。
beforeMount:function(){ //在挂载开始之前被调用:相关的 render 函数首次被调用。 console.log("挂载前") //挂载前 console.log(this.demo); //vue.js console.log(this.attrcomputed); //sj.euv this.list(); //vue对象的methods方法中list事件调用 调用成功 console.log(this.$el); //这个过程就是根据编译以后产生的虚拟dom结构来构造一个真实的dom结构 // // { {demo}} // { {attrcomputed}} // 数据更新 // }, mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
mounted 见名知意,挂载,表示真实dom已经够早完毕,我们可以append到父容器当中来构造页面了,在这里我们就可以完成一些对于真实dom的操作,不论是直接访问dom的属性内容或者事件的绑定,都可以在这里放心大胆的做了,一般情况下我们不需要直接操作dom,Vue也不推荐这么做,但是这里你需要知道的事如果你有这种需求,完全可以在这里完成,挂载的过程就是将生成的真实DOM对象append到挂载点下面,就是appendChild的过程,这个时候的虚拟dom结构根生成出来的real dom结构一模一样,我们以后要操作的就是这个虚拟dom结构,就是前面根据模版生成出来的dom数据结构。
mounted:function(){ //el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。 console.log("挂载成功") console.log(this.demo); //vue.js console.log(this.attrcomputed); //sj.euv this.list(); //vue对象的methods方法中list事件调用 调用成功 console.log(this.$el); //el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。 // // vue.js // sj.euv // 数据更新 // }, beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
beforeUpdate这个方法在整个生命周期之中也只被调用一次,在做什么呢,想一想上面所做的事情,上面是根据模版构造出来一个真实的dom对象,到现在他并没有跟我们的vue实例对象扯上关系,怎么通过我们的vue实例来影响到真实的dom对象呢,怎么把我们的数据绑定的真实dom当中了,以后我们只需要操作数据就可以影响到dom结构的渲染呢?在这个方法里,Vue同样依据前面的规则根据vue实例提供的数据在模版中的位置来重新生成一个虚拟dom数据结构,没错,你没看错,我们要生成两个虚拟dom,前一个dom只是dom结构,并没有绑定我们vue的属性数据,这一个dom是绑定了我们vue实例数据的dom结构,在这个dom生成的过程中,vue根据自己的语法规则,对比如指令,表达式之类的东西进行替换,生成一个新的虚拟dom结构,接下来我们要做什么,我想大家应该所料不错,没错,鼻孔朝天的那位同学说的很对,就是进行比较两个虚拟dom之间存在的差异。请不要走开,广告之后更加精彩。。。。。
beforeUpdate:function(){ //数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。 console.log("数据更新前") console.log(this.demo); //vue对象的data属性数据更新 console.log(this.attrcomputed); //新更据数性属atad的象对euv console.log(this.$el); // // vue对象的data属性数据更新 // 新更据数性属atad的象对euv // 数据更新 // }, updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。
update,接着上一集,我们继续吹,这个方法在我们整个生命周期之内会反复调用,你会发现,每一次对vue对象的变更都会触发update方法,他做了什么呢,他就是在反复的生成一个virtual dom,生成的新dom不断跟之前的dom结构进行比对,这里又一个比较高大上的比对算法,叫differ,我想在座各位同学是不是有一种恍然大悟的赶脚,前面几集我说过,Vue在beforeMount的时候会对每一个dom节点进行标记,他为了什么嘞? 你懂了没有呢?不懂去面壁,Vue对每一个节点进行标记就是为了更加快速准确的定位dom节点。。。
用一种更加清楚明了的总结方式就是代码:
// 1. 构建虚拟DOMvar tree = el('div', {'id': 'container'}, [ el('h1', {style: 'color: blue'}, ['simple virtal dom']), el('p', ['Hello, virtual-dom']), el('ul', [el('li')])])// 2. 通过虚拟DOM构建真正的DOMvar root = tree.render()document.body.appendChild(root)// 3. 生成新的虚拟DOMvar newTree = el('div', {'id': 'container'}, [ el('h1', {style: 'color: red'}, ['simple virtal dom']), el('p', ['Hello, virtual-dom']), el('ul', [el('li'), el('li')])])// 4. 比较两棵虚拟DOM树的不同var patches = diff(tree, newTree)// 5. 在真正的DOM元素上应用变更patch(root, patches) updated:function(){ //由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。 //当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。 //该钩子在服务器端渲染期间不被调用。 console.log("数据更新成功") console.log(this.demo); //vue对象的data属性数据更新 console.log(this.attrcomputed); //新更据数性属atad的象对euv console.log(this.$el); // // vue对象的data属性数据更新 // 新更据数性属atad的象对euv // 数据更新 // }, beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
beforeDestroy:function(){ //实例销毁之前调用。在这一步,实例仍然完全可用。 console.log("销毁前") console.log(this.demo); console.log(this.attrcomputed); console.log(this.$el); }, destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
destroyed:function(){ //Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。 console.log("销毁成功") console.log(this.demo); console.log(this.attrcomputed); console.log(this.$el); }, 接下来我们做一个例子,看一下Vue中所有的生命周期怎么用的。
Document { {demo}}{ {testtxt}}{ {attrcomputed}}数据更新
参考资料: